Custom Rendering
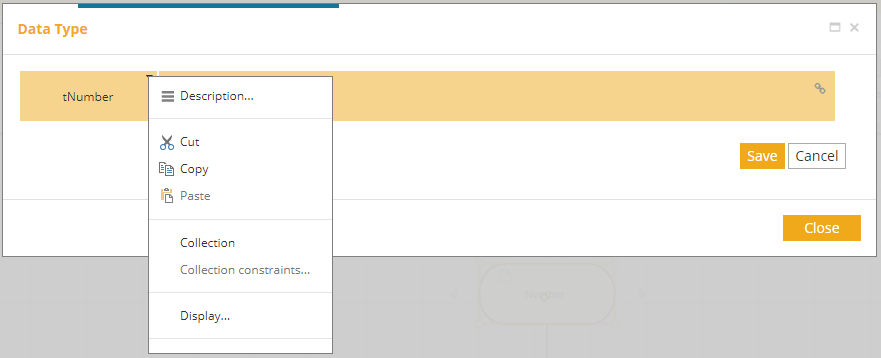
When a type is defined, custom rendering can be defined by clicking at the icon in the namecell and clicking on "Display…" option.
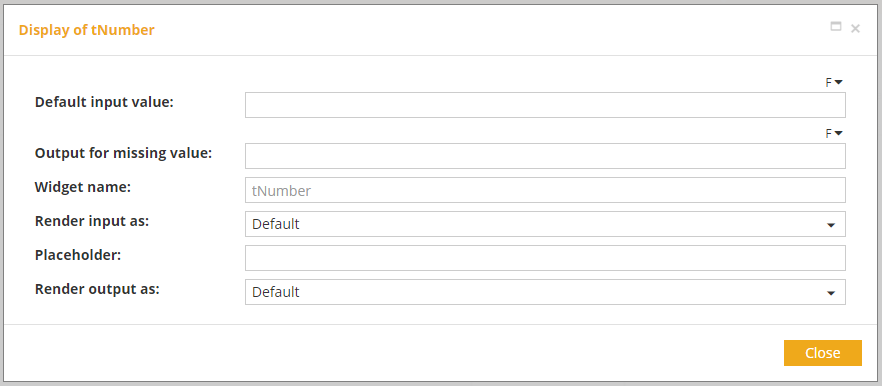
The rendering will apply on the type itself when displayed in a form.


The following options of custom rendering are available
| Type | Attribute | Option |
|---|---|---|
All |
Default input value |
FEEL expression When default input value is set, instead of being set to null, input value will be set to the default one. If an enumeration is also set and default input value is listed, it will be filtered out in the enumeration and displayed as the default input value instead. |
Output for missing value |
FEEL expression
Output for missing value is value displayed if value is set to null. |
|
Widget name |
Text Allows user to target an input or an output based on this attribute to overload data rendering with user own widgets, instead of targeting it by data type name. |
| FEEL expression is evaluated when rendering a form. |
| Type | Attribute | Option |
|---|---|---|
Boolean |
True label |
Replace true value by a more meaningful single word or phrase
|
False label |
Replace false value by a more meaningful single word or phrase
|
|
Render input as |
Select Radio buttons Checkboxes Buttons Switch |
|
Render output as |
Text
Radio buttons
Checkboxes
Buttons
Switch |
| True label and false label are strings displayed in form. Value is still a boolean. |
| Type | Attribute | Option | Requirement |
|---|---|---|---|
Date |
Input date pattern |
Supported patterns are a combination of year representation (yyyy, YYYY, aaaa, AAAA), month representation (mm, MM) and day representation (dd, DD, jj, JJ) separated by either a '-' or a '/'. |
|
Render input as |
Select Buttons |
Enumeration Enumeration |
|
Output date format |
Full
Long
Medium
Short
|
||
Date and time |
Render input with |
Local time zone Time zone picker Time offset picker Fixed time zone Fixed time offset No time zone picker |
|
Render input as |
Select Buttons |
Enumeration Enumeration |
|
Input date pattern |
Supported patterns are a combination of year representation (yyyy, YYYY, aaaa, AAAA), month representation (mm, MM) and day representation (dd, DD, jj, JJ) separated by either a '-' or a '/'. |
||
Output date format |
Full
Long
Medium
Short
|
||
Output time format |
Full
Long
Medium
Short
|
||
12-hour time |
Allows output to display time with or without AM/PM.
|
||
Time |
Render input with |
Local time zone Time zone picker Time offset picker Fixed time zone Fixed time offset No time zone picker |
|
Render input as |
Select Buttons |
Enumeration Enumeration |
|
Output time format |
Full
Long
Medium
Short
|
||
12-hour time |
Allows output to display time with or without AM/PM.
|
| Display of date, date and time and time can differ based on browser and user settings. |
| Type | Attribute | Option | Requirement |
|---|---|---|---|
Number |
Prefix |
Allows to display a prefix before input or output |
|
Suffix |
Allows to display a suffix after input or output |
||
Placeholder |
Informational text |
||
Render input as |
Select Buttons |
Enumeration Enumeration |
|
Render output as |
Display mask
Percentage
Displayed value is fixed to 1 and appended with a '%'. A value less than 1 is multiplicated by 100 and fixed to 1 (e.g. 0.1 becomes 10.0%). |
Display mask |
|
Display mask |
A mask is a combination of '#'. Each '#' is replaced by a number and spaces or extra characters between are displayed as is (e.g. ### ### and 123456 becomes 123 456) |
||
Output scale |
Set a number as a floating point number with n decimals
|
Positive number |
| Render output as options are exclusive. Percentage and display mask options can not be combined. |
| Type | Attribute | Option | Requirement |
|---|---|---|---|
Text |
Render input as |
Text Textarea Select Autocomplete Buttons Password Phone number URL |
Enumeration Enumeration Enumeration |
Speech Input |
Turn on or off the ability to dictate an input for Text and Textarea |
||
Textarea rows |
Number of rows to display for a text area |
Positive number |
|
Textarea columns |
Number of columns to display for a text area |
Positive number |
|
Placeholder |
Informational text |
||
Render output as |
Text
Preformatted text
HTML
Password
URL
|
URL caption |
|
URL caption |
Text displayed instead of URL. If not provided, URL is displayed by default
|
|
Requirement is mandatory. Requirement is not mandatory. |
| Type | Attribute | Option |
|---|---|---|
Collection of Text (Enumeration) |
Render input as |
List Select (each value can only be entered once) Checkboxes (each value can only be entered once) |