Developer Side Panels
The developer version of the form offers a serie of side panels that allows for advanced interaction with the service.
Form inputs
This side panel displays a JSON representation of the current form.

It is possible to Load and Save the form input to files on your computer.
Results
This side panel displays the result of the service execution in a JSON format that can be saved to your computer.
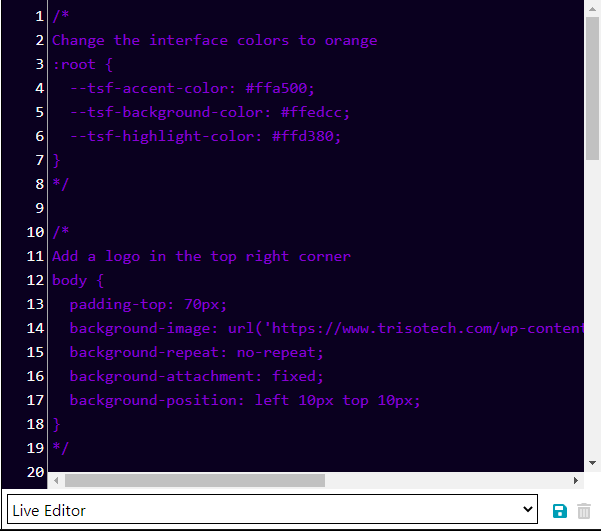
CSS
This side panel allows to define Cascading Style Sheets that applies to the all the forms type of the system of engagement.
Please make sure to follow this guide to know what is save to modify on the styling to not be affected by backward compatibilities issues.

The editor is live and all changes that you make will be automatically applied to the form without reloading.
When you have a style in the live editor that you would like to save, it can either be saved globally for all environments (require admin rights), to a specific environment, to a specific group or artifact inside an environment.
Clicking on the save button will prompt you for the save option where you can choose the name and level where you want to save that CSS. Multiple CSS can be defined at the same level with different names
Once saved, the selector at the bottom of the editor will display additional styles being applied to the current form.
Global |
Applies to all services |
Environment |
Appliers to all services within that environment |
Group |
Applies the current environment services defined in the same group |
Artifact |
Applies only to this artifact inside this environment |
Styling Guidelines
The default live editor contains some examples that can be uncommented to explore.
Changing the main color of the interface
The forms are defined using color variables that can be overloaded:
tsf-accent-color |
Main color of the interface |
tsf-background-color |
background color used to group inputs together |
tsf-highlight-color |
Color used when highlighting elements |
tsf-table-border-color |
Color used for the borders of tables |
tsf-validation-error-color |
Color of the warning icon when a validation error occurs |
Adding logo and branding
Adding background images, padding or background color can be done by targetting the body element.
Test Case
This side panels allows to generate Test Case models that are compatible with the DMN TCK file format.
You can also load test cases inputs into the form.
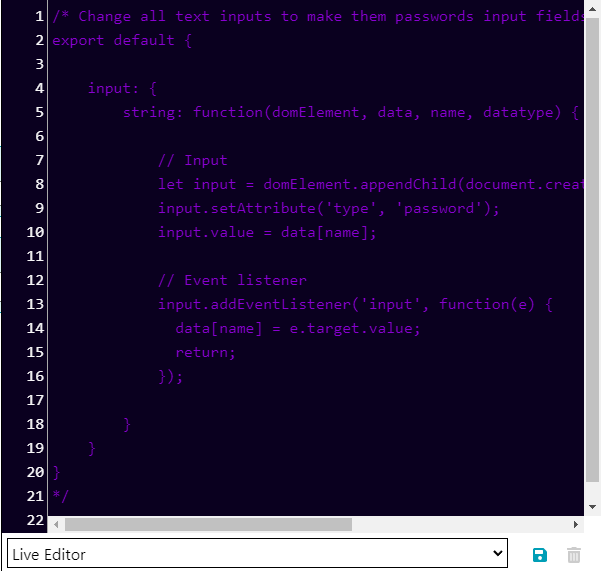
Script
| Live script editing requires to disable certain browser security features to allow injecting JavaScript code directly in the page. The user will be prompted to accept to disable the security when entering this page. Accepting to disable the security only affects this page for the duration of the web session and effectively disable the Content-Security-Policy (CSP) rules to allow code injection which could be an attack vector for cross-site scripting during that session. |
This side panel allows to define scripts that applies to all the forms type of the system of engagement.
Please make sure to follow this guide to know what is safe to modify on the scripting to not be affected by backward compatibilities issues.

This is a live editor and all changes that you make will be automatically applied to the form without reloading.
When you have a script in the live editor that you would like to save, it can either be saved globally for all environments (require admin rights), to a specific environment, to a specific group or artifact inside an environment.
Clicking on the save button will prompt you for the save option where you can choose the name and level where you want to save that script. Multiple scripts can be defined at the same level with different names.
Once saved, the selector at the bottom of the editor will display additional scripts being applied to the current form.
Scripting Guidelines
The default live editor contains an example that can be uncommented to explore.
The technical documentation contains all the required documentation to develop your own custom renderers with starter and examples in VueJS and React.