User Task Interface
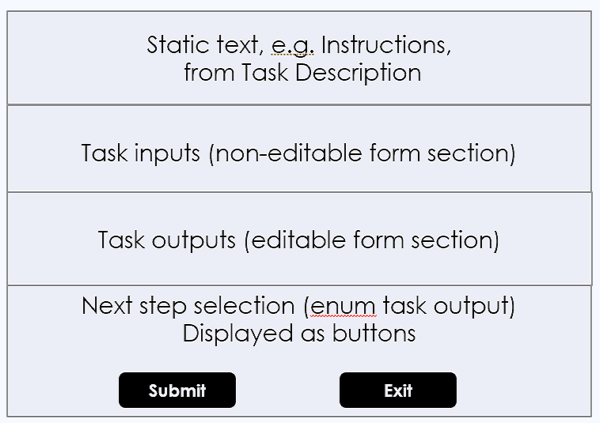
For the User task user interface, Workflow Modeler does not provide a form designer. Instead, the task UI is generated automatically from task data, following the structure shown below.

At the top you may provide some static text, defined in the task Description field from the element Details. Below that is a non-editable form section displaying the task inputs. The order of the information displayed is the order of the task inputs. Below that is an editable form section displaying the task outputs. If the last task output has enumerated values, each value is displayed as a button, which assigns that value to the output. This can be tested by a gateway following the task to direct the process to the next step.
Static Text
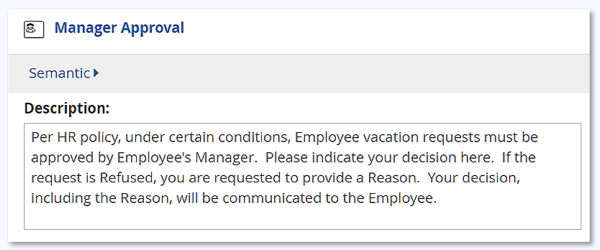
If you right click the task, Details, text you enter in the Description field is displayed at the top of the User task form. This can be used for instructions or any purely static text you want to appear. It cannot include any process data-dependent text.

Task Inputs
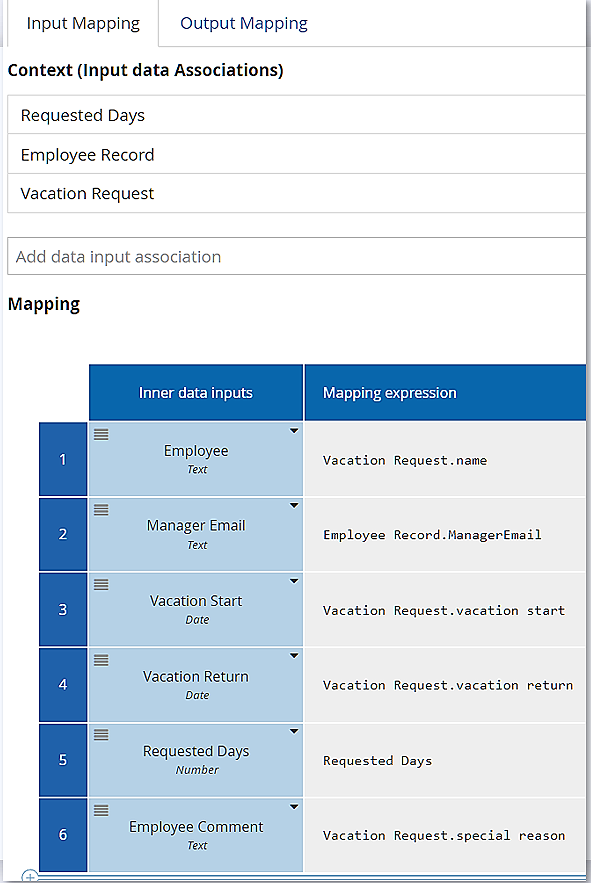
Task inputs are displayed in a non-editable form section. These typically include process data, error messages, and any data-dependent messages or instructions. The order of the fields is determined by the order of the task inputs in the Data Input Mapping. Effectively, the primary purpose of the Input Mapping in a User task is to create the information shown in the non-editable section of the task UI. If a task input has a defined custom rendering, such as a checkbox or radio buttons, this is used in the display. Other styling, or hiding of certain inputs, can be applied using css.

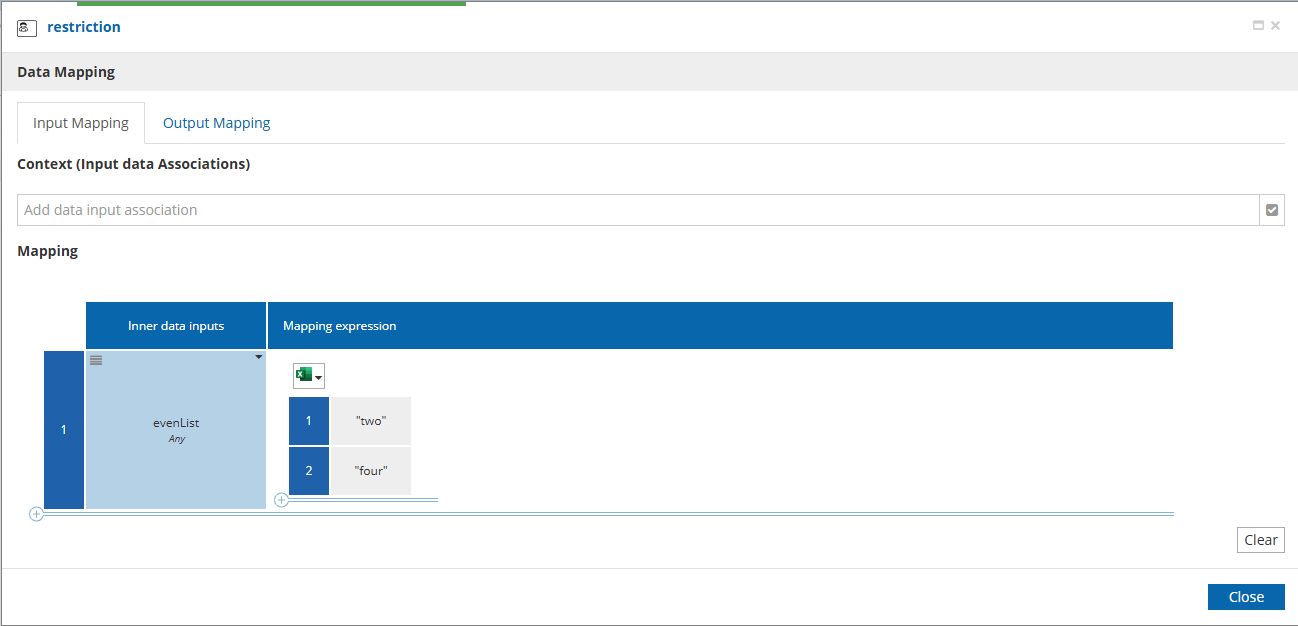
In the image above, the Context lists process variables with incoming data associations. The first column of the Mapping section lists the modeler-defined task inputs and their datatypes.
Task Outputs
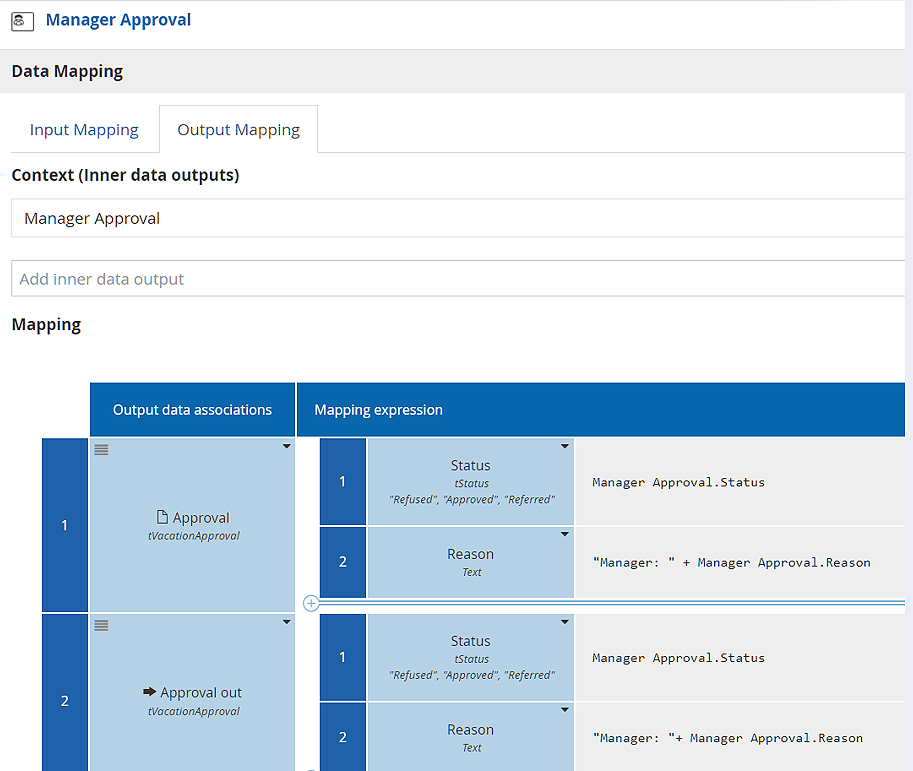
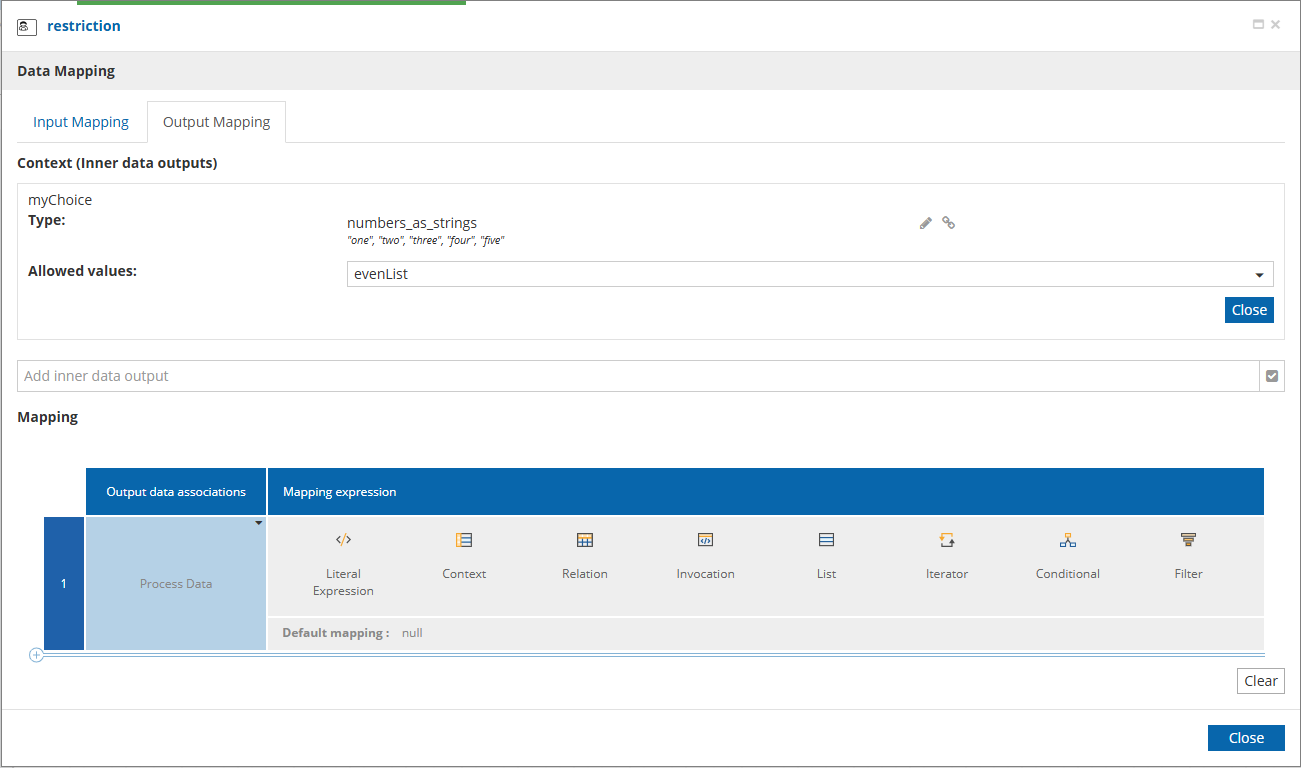
The task outputs are displayed in an editable form in the task UI. You add them in the Context section of the output mapping. Enumerated values are displayed as dropdowns or radio buttons. If the last task output listed is enumerated text, each value generates a button displayed at the bottom of the form, used for determining the next step in the process.

Unless a task output has the same name as a task input, its value is blank in the form when it opens, except for enumerations, which display the first enumerated value in the datatype. If a task output has the same name as an input, the input value is copied to the output form, but it is editable there. As with the task inputs, you can style the output section with css.
Override enumeration of text
When the output is of type text or collection of text, a list of dynamic values can be provided to restrict the enumeration defined by the data type or to provide an enumeration if none was defined. This is achieved by selecting an inner data input of type collection of text in the "Allowed values" dropdown. The inner data input can be populate by mapping it to any relevant information in your context.
For example this existing inner data input can be used to restrict an existing enumeration constraints on the inner data output.


In this case, only "two" and "four" will be displayed as a choice at runtime.
| The 'Allowed Values' section in the inner data output will only appear when its type is a text or a collection of text. Only inner data inputs of type collection of text can be selected as runtime enumerations. |