Drawing and Connecting Shapes
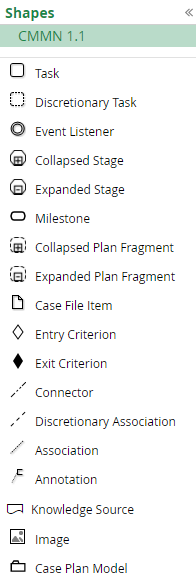
Drag from Shapes Panel
You can access the diagram shapes by clicking on the CMMN shapes palette and dragging them onto the diagram.

Selecting Shapes
In the case diagram, elements must be drawn within the boundary of the case plan model shape or stage shape for the page, and all links between model elements must be properly attached at both ends. Improperly connected links are invalid and colored red in the tool. You must adjust the endpoint to properly connect the link.
Normally you use classic mouse and keyboard interactions to select and move the shapes:
-
A single click on a shape selects only this shape.
-
Clicking outside of a shape and dragging to create a selection box selects all the shapes completely inside the selection box on the mouse click release.
-
Ctrl-clicking on a shape adds it to the current selection if it was not already selected or removes it from the selection if it was already selected.
-
When a selection is active, clicking and dragging one of the selected shapes will move all of the selected shapes in that direction.
-
When a selection is active, using the keyboard arrows will move the selected shapes in that direction. Holding the ctrl key at the same time moves by one pixel. Right-clicking on a shape brings up its context menu.
Alternatively, operations on the Home ribbon can be used to select shapes:
|
Select all the shapes on the current diagram. |
|
Clears the selection. |
The Home ribbon also offers operations to manipulate selected shapes.
|
Align nodes based on a defined size to the first node in the selection. |
|
Resize all selected nodes to the size of the first node in the selection. |
|
Create a virtual group that makes selecting one node in the group select all other nodes of the group. |
|
Ungroup a previously created group. |
|
Bring your shape(s) forward if they are overlapping with other shapes or bring them completely to the front. |
|
Send your shape(s) backward if they are overlapping with other shapes or send them completely to the back. |
Labeling Shapes
Entering text on a selected node creates its label, which by default is the element name. Elements are specified by ID not name, so except for data elements, it is not required that element names are unique.
Connecting Shapes
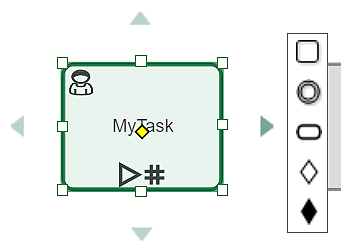
Smart arrows
When selecting a single node, four triangle icons called smart arrows will appear, one on each side of the node.

Selecting one will create a new node of that type. Clicking and dragging the selected node type places the node at the drop location. To create an entry or exit criterion link, select the appropriate sentry shape and drag it to the boundary of the target shape.







